آموزش طراحی بنر با فتوشاپ به صورت گام به گام و تصویری
 امروز قصد داریم تا به شما مخاطبین محترم آموزش طراحی بنر با فتوشاپ را یاد بدهیم تا بتوانید برای طراحی بنرهای تبلیغاتی خود از این نرم افزار پرکاربرد استفاده کنید. حتماً شما هم تا به امروز بنرهای تبلیغاتی زیادی در سایتها و شبکه های اجتماعی دیده اید، که ممکن است شما رو کنجکاو و یا علاقه مند کرده باشد که چگونه میشود بنر های تبلیغاتی متحرک ساخت و یا اصلا این گونه از بنر های تبلیغاتی چگونه و با چه نرم افزاری ساخته میشود. ا مروز قرار است تا به شما عزیزان طراحی بنر با فتوشاپ را یاد بدهیم اما قبل از شروع مایلم مجموعه آموزش فتوشاپ فرادرس را خدمت شما مخاطبین محترم معرفی کنم. این آموزش از فرادرس میتواند تا حد زیادی اصول کار با فتوشاپ را به شما آموزش دهد.
امروز قصد داریم تا به شما مخاطبین محترم آموزش طراحی بنر با فتوشاپ را یاد بدهیم تا بتوانید برای طراحی بنرهای تبلیغاتی خود از این نرم افزار پرکاربرد استفاده کنید. حتماً شما هم تا به امروز بنرهای تبلیغاتی زیادی در سایتها و شبکه های اجتماعی دیده اید، که ممکن است شما رو کنجکاو و یا علاقه مند کرده باشد که چگونه میشود بنر های تبلیغاتی متحرک ساخت و یا اصلا این گونه از بنر های تبلیغاتی چگونه و با چه نرم افزاری ساخته میشود. ا مروز قرار است تا به شما عزیزان طراحی بنر با فتوشاپ را یاد بدهیم اما قبل از شروع مایلم مجموعه آموزش فتوشاپ فرادرس را خدمت شما مخاطبین محترم معرفی کنم. این آموزش از فرادرس میتواند تا حد زیادی اصول کار با فتوشاپ را به شما آموزش دهد.مطمئنا همه شما در سایت های زیادی وب گردی کردهاید، و با ورود به بسیاری از سایت ها با تصاویر انیمیشنی زیادی روبروه شده اید که صرفا جنبه تبلیغاتی و آگاه سازی دارند. به این بنر ها بنر های انیمیشنی یا به اصطلاح رسمی گیف (Gif) می گویند. برای ساخت بنرهای انیمیشنی و یا گیف نرم افزار های زیادی وجود دارند که معروف ترین و پرکاربرد ترین آنها برنامه فتوشاپ هست که مطمئنا نام فتوشاپ برای خیلی از شما ها آشناست و بار اولی نیست که این اسم را می شنوید. در ادامه تصویر زیر نمونه ای از این بنرهای تبلیغاتی را میتوانید مشاهده کنید.
آموزش طراحی بنر با فتوشاپ

در ابتدا باید بگوییم برای طراحی بنر با فتوشاپ مانند بنر های تبلیغاتی گیف، سایز ها و اندازه های استانداردی دارند، و پر استفاده ترین این اندازه ها که در سایت های اینترنتی استفاده می شوند در سایزهای468*60 ، 240*120 ، 300*250 ، 978*90 پیکسل هستند، که شما میتوانید باتوجه به نیازتان اندازه این بنر ها را انتخاب و شروع به ساخت بنر کنید.
خب در ابتدا برای ساخت بنرهای گیف وارد برنامه فتوشاپ می شویم که ما در این بخش از نسخه cs5 فتوشاپ استفاده می کنیم. اگر برنامه فتوشاپ روی سیستم و یا لپ تاپ خود ندارید میتوانید با سرچ کردن در گوگل و یا خرید dvd فتوشاپ در بازار اقدام به نصب فتوشاپ کنید . (نصب کردن فتوشاپ درست شبیه نصب کردن دیگر برنامه های کاربردی و یا دیگر بازی های کامپیوتر است و نیازی به آنچنان دانش خاصی نیست) اگر شما تا به حال برنامه یا بازی روی سیستم خود نصب کرده باشید به راحتی میتوانید فتوشاپ را روی سیستم خود نصب کنید و طراحی بنر با فتوشاپ را شروع کنید.
محیط کاری فتوشاپ
بعد از اینکه فتوشاپ را نصب کردید با ورود به آن با صفحه زیر روبرو خواهید شد.
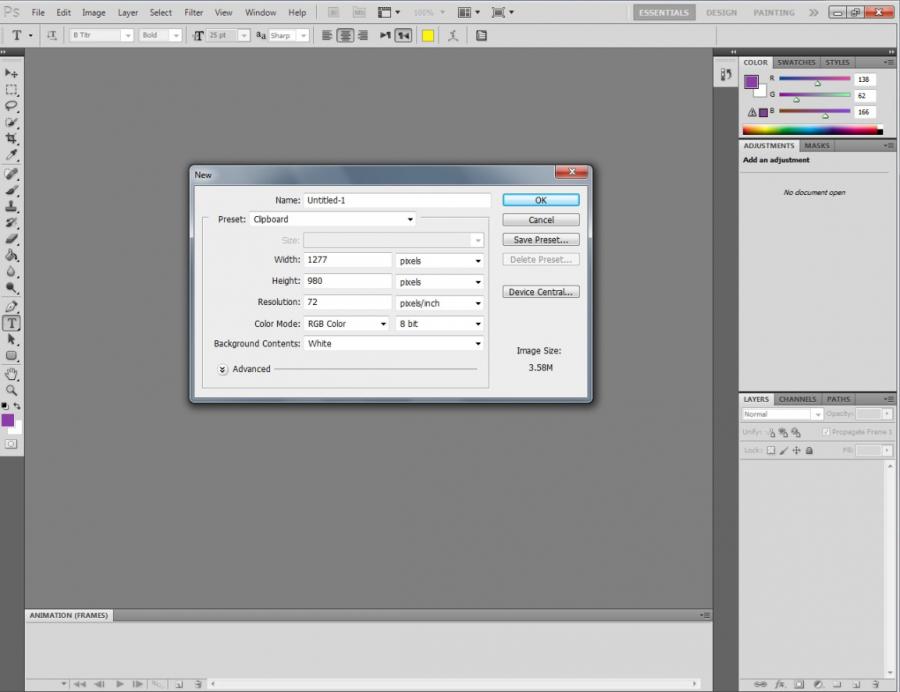
در این صفحه شما باید یک فایل جدید برای خود ایجاد کنید که میتوانید با کلیک روی قسمت file بالای صفحه و کلیک بر روی new file یک صفحه جدید برای خود بارگزاری کنید و یا با فشردن دکمه های ctrl+n از روی کیبورد خود درخواست ایجاد یک صفحه جدید دهید.

در قسمت width و height میتوانید طول و عرض بنری که میخواهید درست کنید را وارد کنید. به طور مثال ما میخواهیم در اندازه های 300*250 یک بنر تبلیغاتی ایجاد کنیم و دو کادر جلوی هرکدام را روی pixels قرار دهید. (فعلا به مابقی موارد کاری نداریم و بدون تغیر آنها را نگه می داریم.) بر روی ok کلیک کنید تا یک پروژه برای خود ایجاد کنید.
در سمت چپ فتوشاپ تعدادی ابزار طراحی را مشاهده میکنید، با کلیک روی ابزار paint bucket که به شکل سطل رنگ هست کلیک کنید و حالا چند ابزار پایینتر دوتکه رنگ میبینید که در تصویر ما بهصورت سفید و بنفش هست با کلیک روی آن قسمت میتوانید رنگ بکگراند مور نظر خود را انتخاب کنید و بکگراند خود را بهصورت رنگهای آماده فتوشاپ انتخاب کنید، بعد از انتخاب رنگ موردعلاقه کافی است تا ماوس خود را روی پروژه برده و کلیک کنید تا پروژه به رنگ موردنظر شما تغییر رنگ داده شود و یا اگر قصد دارید از یک تصویر بهعنوان بکگراند استفاده کنید میتوانید از منوی بالا روی گزینه file و سپس open file کلیک کنید و یا از صفحهکلید (کیبورد) خود دکمههای ctrl+o را فشار دهید و از سیستم خود عکس مناسب بکگراند را انتخاب و به صفحه اضافه کنید، سپس با ابزار rectangularدر قسمت سمت چپ فتوشاپ تصویر را move کنید و سپس کلید ctrl+v را ازروی صفحهکلید فشار دهید تا تصویر paste شود.
ساخت انیمیشن با فتوشاپ
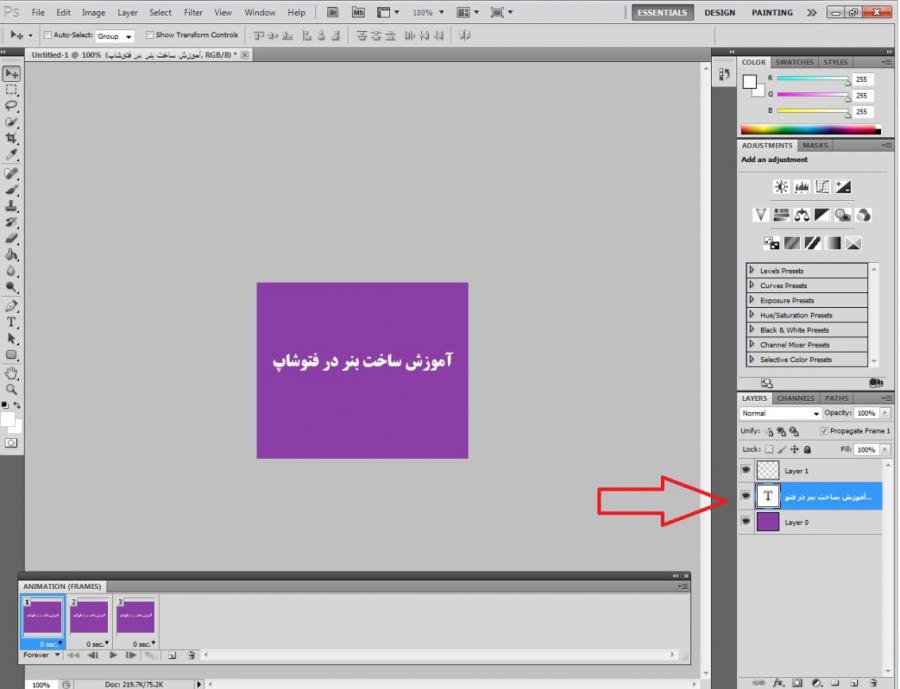
خب تا به اینجای کار ما توانستیم یک صفحه آماده برای طراحی ایجاد کنیم. برای طراحی بنر با فتوشاپ ابتدا نیاز است یک منوی جدید به فتوشاپ اضافه کنیم. پس برای این کار از قسمت نوارابزار بالای برنامه فتوشاپ روی قسمت windows کلیک کنید و سپس قسمت animation را فعال کنید، برای فعالکردن این قسمت فقط کافی است روی آن کلیک کنید و بعد از کلیک یک منوی کوچک در پایین صفحه با اسم animation باز خواهد شد.و حالا با کلیک روی کلمه T سمت چپ میتوانید بر روی فایلی که ایجاد کردهاید یک متن دلخواه بنویسید. به طور مثال ما کلمه آموزش ساخت بنر در فتوشاپ را نوشتهایم و برای اینکه این نوشته را از لحاظ گرافیکی مقداری زیبا کنیم از سمت راست پایین فتوشاپ در کادر layer مشابه عکس زیر دو بار بر روی متن ایجاد کرده کلیک کنید تا تنظیمات تغییرات بر روی نوشته ایجاد شود.

در صفحه layer style میتوانید 10 گزینه را فعال و یا غیرفعال کنید که با فعالکردن هرکدام از این گزینهها میتوانید ظاهر جدیدی به متن خود اضافه کنید که بهصورت تکتک به آنها میپردازیم.
Layer style در فتوشاپ
- Drop shadow: این قسمت در زیر متن شما ایجاد سایه میکند که در تنظیمات فتوشاپ میتوانید
انتخاب کنید که سایه چند درصد ایجاد شود و یا سایه تصویر و یا متن شما چه رنگی و یا از کدام جهات اتفاق
بیفتد. - Inner shadow: با استفاده و فعالسازی از این قسمت از layer style فتوشاپ شما میتوانید در
بالای محتویات لایهها سایه ایجاد کنید. - outer glow: با فعالسازی این قسمت میتوانید لایههای بیرونی را درخشان کنید.
- Inner glow: این قسمت هم مشابه قسمت بالا لایههای بیرونی را درخشان میکند منتها با این
تفاوت که مانند سایهها درونی میشوند. - Bevel and emboss: از این بخش برای جلوههای برجسته و سایه در محتویات لایهها استفاده
میشود. - Satin: لایهها را براق و درخشان میکند.
- Overlay color: این قسمت از layer style فتوشاپ لایهها را مات میکند.
- gradient overlay: این قسمت محتویات لایه را با شیب پر میکند.
- Pattern overlay: این ابزار محتویات لایههای مدنظر شما را بهصورت الگویی پر میکند.
- Stroke: این بخش هم برگرفته از دو بخش دیگر است که محتویات هر لایه را بهصورت مات کردن
رنگ و شیب ایجاد میکند.
ابزار animation فتوشاپ
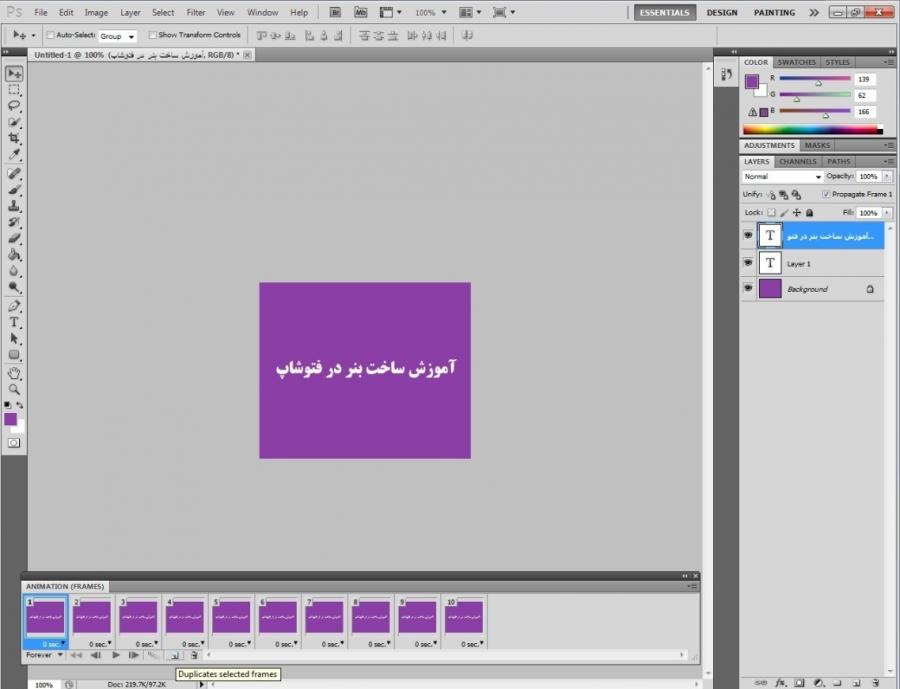
در پایین قسمت animation در کنار اون سطل زباله کوچکی که مشاهده میکنید گزینهای وجود دارد به اسم duplicate، با چندین بار کلیک کردن روی این گزینه صفحاتی را اضافه کنید.

سپس با کلیک کردن روی قسمت move tool که در بالا سمت چپ فتوشاپ میبینید، اقدام به فعالسازی قسمت move کنید و سمت راست فتوشاپ در قسمت layer همانطور که در تصویر بالا میبینید متن خود (آموزش ساخت بنر در فتوشاپ) را انتخاب کنید و با ماوس خود این نوشته را به سمت چپ ببرید به صورتی که فقط قسمت کوچکی از کلمه آموزش در صفحهنمایش شما مشخص باشد.
همانطور که در تصویر بالا میبینید در قسمت انیمیشن فتوشاپ ما 10 بخش جدید ایجاد کردیم، حالا روی بخش دوم کلیک کنید و همینطور که کلمه شما انتخاب شده با صفحهکلید خود دکمه سمت راست کیبورد خود را فشار دهید تا متن به سمت راست بیایید. (تقریباً 5 باری دکمه سمت راستروی صفحهکلید خود را فشار دهید.) الان همینطور که مشاهده میکنید متن شما کمی نمایانتر شده، حالا شروع کنید به تب سوم قسمت انیمیشن بروید و همین کاری که در بالا انجام دادهاید را دوباره انجام دهید متنها این بار بهجای 5 بار 10 بار این کار را انجام دهید، بهطوریکه متن تب سوم این قسمت از متن تب دوم بیشتر در نمایشگر شما مشخص باشد، حالا همین کار را به طور مرتب ادامه دهید تا زمانی که متن به طور کامل در صفحهنمایش شما قابلمشاهده باشد.
پس از اینکه متن را به طور کامل مشاهده کردید در نمایشگر خود حالا در تب جدید اقدام به پایین آوردن متن کنید، و حالا بهجای دکمه سمت راست کیبورد خود دکمه رو به پایین کیبورد را فشار دهید و همان مواردی که در بالا انجام دادید را این بار به سمت پایین انجام دهید تا متن کاملاً از نمایشگر شما خارج شود.
حالا با پلی کردن قسمت انیمیشن که در پایین مشاهده میکنید میبینید که متن شما بهصورت متحرک درآمده است بهطوریکه از سمت چپ به سمت راست میآید و سپس به پایین صفحهنمایش میرود. در زیر هرکدام از تبهای قسمت انیمیشن گزینه صفر را (0 ثانیه) را میتوانید مشاهده کنید و این به این معناست که روی هر قسمت چند ثانیه مکس کند که میتوانید روی اعداد 0 ثانیه، 0.1 ثانیه، 0.2 ثانیه و تا 10 ثانیه انتخاب کنید که این تنظیم زمان باتوجهبه نیاز و پروژه شما قابل تنظیم است. اگر نیاز به تایم بیشتری برای این کار دارید میتوانید. از پایین همین قسمت گزینه order را انتخاب کنید و تایم موردنظر خود را برای هرکدام از تبها وارد کنید.
ذخیره سازی انیمیشن در فتوشاپ

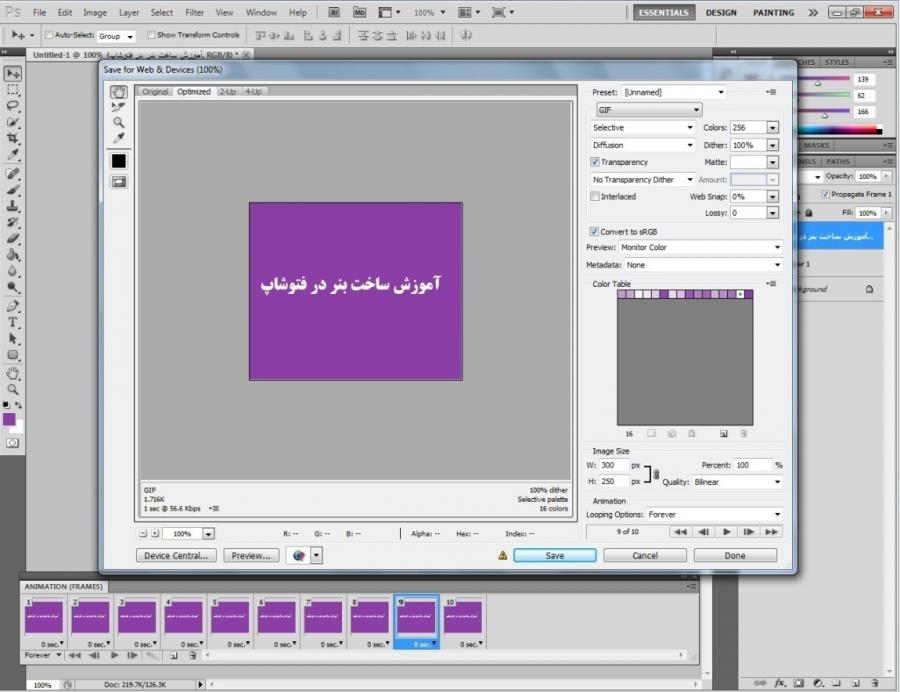
پس از انجام و تکمیل کردن پروژه طراحی بنر با فتوشاپ خود شما باید آن را به فرمت گیف (Gif) ذخیره کنید. برای این کار کافی است روی گزینه file در قسمت بالای فتوشاپ کلیک کنید و گزینه save for web کلیک کنید و یا اگر میخواهید کار راحتتری داشته باشید میتوانید همزمان از صفحهکلید خود دکمههای ctrl+alt+shift+s را فشار دهید . (دقت کنید که باید این کار را بهصورت همزمان انجام دهید)
بعد از انجامدادن مراحل ذخیره کردن گیف در فتوشاپ صفحهای برای شما ایجاد میشود که میتوانید تنظیماتی در کیفیت، رنگ و ... را تغییر و تنظیم کنید. در این قسمت گزینهای به نام Preview میبینید که با کلیک کردن روی آن بنری که ایجاد کردهاید را بهصورت یک فایل گیف (Gif) در یک صفحه از مرورگر شما نشان میدهد، و شما میتوانید مشاهده کنید که بنر شما در سطح وب چگونه به نمایش در میآید.
اگر با نمایش بنر خود به تأیید کیفیت آن رسیدید و در نمایش و کارکرد آن مشکلی نبود میتوانید روی گزینه save کلیک کنید و در قسمت بعد یک نام برای پروژه خود انتخاب کنید و بدون تغیر موارد و گزینههای دیگر بر روی save کلیک کنید تا بنر تبلیغاتی متحرک شما با فرمت Gif ذخیره شود.
معرفی دوره جامع آموزشی فتوشاپ
که با این آموزشهای ویدئویی در منزل، محل کار و یا هرکجا که باشید قادر خواهید بود تا به آموزش فتوشاپ بپردازید. این آموزشها کاملاً معتبر و باکیفیت ویدئویی و صوتی بسیار بالا بوده و بهصورت 0 تا 100 فتوشاپ را به شما آموزش خواهد داد.
نتیجه گیری
همچنین توجه داشته باشید که با یادگیری فتوشاپ نهتنها میتوانید کارهای گرافیکی خود را انجام دهید بلکه یک موقعیت عالی بسیار مناسب برای کسب درآمد هم به دست آوردهاید، و با یادگیری فتوشاپ شما میتوانید هم در منزل شروع به کسب درآمد کنید و هم میتوانید در شرکتهایی که به افراد گرافیست نیاز دارند به انجام فعالیتهای گرافیکی، طراحی سایت، و یا طراحیهای اپلیکیشن و... بپردازید.


